Importing transparent images:
Make sure the image has transparency in Photoshop or Illustrator. Import as a .psd or .ai document. The image will retain it's transparent elements. This allows you to overlap the image itself with other objects, and wrap text to the border of the image, rather than the bounding box.
*When saving an Illustrator file, make sure that the PDF Compatibility option is checked in the Save Dialog box.
Text Wrap
Window>Text Wrap
Buttons:
-No wrap: Lets text flow around an object
-Bounding Box: Flows the text around the object
-Object Shape: Flows the text around the shape of the frame or shape of the placed object
-Jump Object: Flows the text to the next available space under the object
-Jump to Available Column: Flows the text to the next column or text frame
Invert: Causes the text to flow inside object, rather than outside.
Offset Fields: Controls the amount of distance between text and the object
Wednesday, August 4, 2010
Wednesday, July 28, 2010
Class 7: In Class Materials




Beyond Indie
By JON PARELES
Published: July 28, 2010
ONE July morning, the seven members of the Arcade Fire and a handful of their employees were assembled on the patio of the elegant Hôtel le Germain-Dominion here, awaiting their tour bus amid haphazardly piled luggage and instrument cases. When Chantal Vaillancourt, a band assistant who has worked for the Arcade Fire since 2006, arrived to join them, they burst into “Happy Birthday” while she grinned and blushed. The song started out as cheerfully ragged as any gathering of a dozen friends might sound. But not for long: by the last line it had become a ringing, full-fledged chorale, in hymnlike four-part harmony. These friends are, above all, musicians.
The band had a much bigger audience the night before: 45,000 people at the Festival d’Été de Québec, the Arcade Fire’s largest crowd yet as a headliner (although the group has faced even more listeners when sharing the bill at festivals). “That was insane, how many people were there,” said Win Butler, the band’s main singer and lyricist, on the bus rolling toward another huge outdoor show, at the Ottawa Bluesfest.
It’s a scale that the Arcade Fire — a self-guided indie-rock band grown popular enough to sell out arenas — is learning to deal with, intent on doing the right thing amid the confusion and tacky temptations of the 21st-century music business. The band is simultaneously a throwback to a more heroic age of rock and a glimmer of hope in a digital era that forces musicians to fend for themselves. It prizes the sounds and methods of a disappearing era: hand-played instruments, analog recording, albums made to be heard as a whole. (On the six-hour drive, with band members wandering betweeen the bus’s front and back sitting rooms, all the conversations kept returning to music: Neil Young, Lady Gaga, the Beatles, Queen, Depeche Mode, Motown, Blondie, Phil Spector, Fugazi, Arvo Pärt.)
The band is well aware of the possibilities opened up by the Internet. “Hope that something pure can last,” Mr. Butler sings on the band’s new album, “The Suburbs” (Merge). “A lot of things like that end up being memos to myself,” Mr. Butler said. “I keep trying to remember the good things that get lost along the way and trying to apply those lessons to the way the world actually is.”
The Arcade Fire’s songs, credited to the whole band but largely written by Mr. Butler and his wife, Régine Chassagne, mingle the punky and the symphonic, the cryptic and the heart-on-sleeve, the self-doubting and the anthemic, often with surging crescendos that make the tunes optimistic despite themselves. It’s both a stomping rock band and a mini-orchestra, complete with string section, accordion or medieval hurdy-gurdy as needed.
The group performs in a hyperactive, partly planned rumpus. Even as it brings out the details of its elaborate, multipart songs, it maintains what Will Butler — Win’s younger brother, and the band’s vintage-synthesizer expert — calls “that amateur sheen, that nonprofessional sheen that I treasure.”
The band’s full-tilt stage shows started as a way of demanding attention from aloof club audiences. “It was like going out there and trying to tear your club down,” said Richard Reed Parry, who plays bass and other instruments. “That kind of performance mode wasn’t conceived as, ‘Let’s do this 200 nights a year.’ But then, at a certain point, we can’t rethink this. It’s just how we’re doing it.”
As Win Butler put it, “We’re sprinters who are running a marathon.”
Despite its size, the Quebec concert was just part of a warm-up tour for “The Suburbs,” which is scheduled to be released on Tuesday. On Wednesday and Thursday the band is due in New York for two shows at Madison Square Garden and for an Internet-wide audience; Thursday’s show is to be streamed live on YouTube. In Quebec the band was still seeking a director to film the Madison Square Garden concerts; soon afterward it lined up Terry Gilliam, the Monty Python alumnus who made “Brazil.” Mr. Butler called him “one of my ultimate heroes.”
The Garden shows are another conquest for a band that has barely been heard on commercial pop radio stations yet had its previous album, “Neon Bible,” make its debut at No. 2 on the Billboard album chart in 2007. According to Nielsen Soundscan “Neon Bible” has sold more than 439,000 copies in the United States, while the band’s 2004 debut album, “Funeral,” recently passed 504,000 copies — a megahit for an indie-rock band.
Mac McCaughan, the founder of Merge Records (which releases the Arcade Fire’s albums in the United States), said, “Since ‘Funeral’ took off in such a crazy way, they’ve been in the position almost their whole recording career to not do anything they don’t want to do, which makes them pretty unique at this period of history.” He added, “One thing they talked about is this sense of being in it for the long haul and creating a sustainable life in music.”
The Arcade Fire built its following both in the time-tested way — incessant touring that carried it from house parties to giant festivals — and through the 21st-century word of mouth that multiplies across the Internet, where rave album reviews and euphoric concert reactions made the group a nearly instant sensation.
The Arcade Fire also makes its livelihood primarily through touring and album sales, not by extensively licensing its songs to be used in commercials and soundtracks, as many musicians do to make up for disappearing CD sales. “Unless we develop major drug problems, we won’t license ‘Keep the Car Running’ for car commercials,” Mr. Butler said with a laugh. “We have our own little aesthetic rules.” The band licensed one song, “Wake Up,” to the N.F.L. for Super Bowl use and donated all the proceeds for health care in Haiti after the earthquake there; Ms. Chassagne is Haitian-Canadian.
Rock’s older generation quickly embraced the band, responding to songs that showed large ambitions rather than hipster exclusivity. The Arcade Fire was endorsed by musicians as disparate as David Byrne and Bruce Springsteen, and eventually joined David Bowie and U2 onstage. Compared to many indie-rock sensations, “we were a maturer band,” Will Butler said. “It was art-rock. It wasn’t attitude rock.”
(Excerpt from New York Times article.)
Class #7: InDesign



Indesign is Adobe's page layout program. It has rudimentary image making capabilities, but it's main strength is assembling images created in other programs. Conveniently, InDesign uses many of the same tools as Photoshop and Illustrator, so much of what we've already learned can be applied here as well.
*Indesign is the glitchiest of the 3 programs, so be sure to save often!
Desktop Functions
-Before beginining projects in Indesign, it is important to set up your files in an organized manner. Start by creating a new folder on the desktop. Keep all of your source files and working files in this folder, and don't change file names once you begin assembling, or InDesign won't be able to keep track of your images.
Create folders
-On the desktop, go to File>New Folder. When the name is highlighted you can rename the folder, or...
-Ctrl+click on the desktop and select New Folder
How to Find Documents
On the desktop, hit Command>N or click on the MAC OS logo at the bottom of the screen to pull up the Finder Window. Then, navigate the folders to find your desired document, or enter a keyword into the search bar on the top left and press enter.
New Document
-columns
-gutter
-margins
Units of measurement are automatically set to points. Simply type "in" after the number to convert to inches
Black line- Border
Purple Line-Margins
Similar to Illustrator, there is a artboard area that allows you to work outside the document space. This only appears in Normal Viewing Mode.
Viewing Modes
To get a better sense of your final design, you can hide guides using Viewing Modes
Normal Mode- Shows Guides, Rulers, and the Artboard.
Preview Mode- Only shows the printable elements.
Rulers
Guides-set guides by dragging from the rulers on the top and lefthand side of the artboard. Hide them, or lock them in place using Window>Guides. You can delete them by clicking on them and pressing the delete key.
ToolBox
Important Panels
-Links
_Color
-Pages
-Swatches
Text boxes
• Unlike Illustrator and Photoshop, InDesign requires you to drag a type container to create text. Like Illustrator, text will automatically wrap to fit the container.
• If your text goes beyond the container, a red icon will appear at the bottom of the container. To fix this, either change the size and shape of the container, or click on the red icon to load the cursor with the remaining type, then click elsewhere to create a new overflow text box. This can be done as many times as you want, as well as across as many pages as you want. Very handy!
Import Pictures
Use File>Place to import pictures into your document. After you select the file you want, the cursor will have an icon next to it indicating that it's "loaded" with the image. Just click to paste.
*Make sure you don't have a text container or object already selected, or the new image will fill the selection!
Editing Objects and Pictures
Object>Fitting: Fits Container to Image
Object>Transfrom: Allows you to mainpulate objects and images similar to Illustrator.
Managing Links
• Links Palette
Saving Vs. Exporting
•Use Save to maintain your working file. The file format is .indd. To prevent your links from being broken, make sure you keep the original art and working InDesign Document in the same place.
•Use Export when you are finished with your project and are ready for print. Export saves your documents as more usable files, such as PDFs, or JPEGs.
Class Assignment:
Take pictures and text and create a 2 page magazine layout.
Wednesday, July 14, 2010
Sample Text
History of Type
Typography is the art and technique of arranging type, type design, and modifying type glyphs. Type glyphs are created and modified using a variety of illustration techniques. The arrangement of type involves the selection of typefaces, point size, line length, leading (line spacing), adjusting the spaces between groups of letters (tracking) and adjusting the space between pairs of letters (kerning).
Typography is performed by typesetters, compositors, typographers, graphic designers, art directors, comic book artists, graffiti artists, and clerical workers. Until the Digital Age, typography was a specialized occupation. Digitization opened up typography to new generations of visual designers and lay users.
Typography traces its origins to the first punches and dies used to make seals and currency in ancient times. The typographical principle, that is the creation of a complete text by reusing identical characters, was first realized in the Phaistos Disc, an enigmatic Minoan print item from Crete, Greece, which dates between 1850 and 1600 BC. It has been put forward that Roman lead pipe inscriptions were created by movable type printing, but this view has been recently dismissed by the German typographer Herbert Brekle.
The essential criterion of type identity was met by medieval print artifacts such as the Latin Pruefening Abbey inscription of 1119 which was created by the same technique as the Phaistos disc. In the northern Italian town of Cividale, there is a Venetian silver retable from ca. 1200 which had been printed by the means of individual letter punches. The same printing technique can apparently be found in 10th to 12th century Byzantine staurotheca and lipsanotheca. Individual letter tiles where the words are formed by assembling single letter tiles in the desired order were reasonably widespread in medieval Northern Europe.
Modern movable type, along with the mechanical printing press, was invented in mid-15th century Europe by the German goldsmith Johannes Gutenberg. His type pieces from a lead-based alloy suited printing purposes so well that the alloy is still used today.[12] Gutenberg developed specialised techniques for casting and combining cheap copies of letterpunches in the vast quantities required to print multiple copies of texts; this technical breakthrough became instrumental for the success of the almost instantly starting Printing Revolution.
Typography with movable type was separately invented in 11th-century China. Metal type was first invented in Korea during the Goryeo Dynasty around 1230. Both hand printing systems, however, were only sporadically used and discontinued after the introduction of Western lead type and the printing press.
Typography is the art and technique of arranging type, type design, and modifying type glyphs. Type glyphs are created and modified using a variety of illustration techniques. The arrangement of type involves the selection of typefaces, point size, line length, leading (line spacing), adjusting the spaces between groups of letters (tracking) and adjusting the space between pairs of letters (kerning).
Typography is performed by typesetters, compositors, typographers, graphic designers, art directors, comic book artists, graffiti artists, and clerical workers. Until the Digital Age, typography was a specialized occupation. Digitization opened up typography to new generations of visual designers and lay users.
Typography traces its origins to the first punches and dies used to make seals and currency in ancient times. The typographical principle, that is the creation of a complete text by reusing identical characters, was first realized in the Phaistos Disc, an enigmatic Minoan print item from Crete, Greece, which dates between 1850 and 1600 BC. It has been put forward that Roman lead pipe inscriptions were created by movable type printing, but this view has been recently dismissed by the German typographer Herbert Brekle.
The essential criterion of type identity was met by medieval print artifacts such as the Latin Pruefening Abbey inscription of 1119 which was created by the same technique as the Phaistos disc. In the northern Italian town of Cividale, there is a Venetian silver retable from ca. 1200 which had been printed by the means of individual letter punches. The same printing technique can apparently be found in 10th to 12th century Byzantine staurotheca and lipsanotheca. Individual letter tiles where the words are formed by assembling single letter tiles in the desired order were reasonably widespread in medieval Northern Europe.
Modern movable type, along with the mechanical printing press, was invented in mid-15th century Europe by the German goldsmith Johannes Gutenberg. His type pieces from a lead-based alloy suited printing purposes so well that the alloy is still used today.[12] Gutenberg developed specialised techniques for casting and combining cheap copies of letterpunches in the vast quantities required to print multiple copies of texts; this technical breakthrough became instrumental for the success of the almost instantly starting Printing Revolution.
Typography with movable type was separately invented in 11th-century China. Metal type was first invented in Korea during the Goryeo Dynasty around 1230. Both hand printing systems, however, were only sporadically used and discontinued after the introduction of Western lead type and the printing press.
Class 6: Working with Type
Today we're going to cover some of the basics of text editing in Illustrator. Many of these tools and functions are similar across all Creative Suite programs, so apply these lessons as needed to Photoshop and InDesign as well.
The Tools:
There are three horizontal type tools: The Type tool, the Area Type tool, and the Type on a path tool. Each of these has a vertical counterpoint.
• Type Tool- Creates a block of type that isn't associated with a path. You can also draw a rectangle with it and enter type inside the rectangle; you can use it to enter type along the edge of an open path; or you can use it to enter type inside a closed path. It is the most versatile of all type tools.
• Area Type Tool- Creates type inside an open or closed path. Lines of type that are create with this tool automatically wrap inside the path.
• Type on a Path Tool- Creates a line of type along the outer edge of an open or closed path.
Character Window
To open the Character Window, click on the "A" symbol on the right hand panel, or go to Window>Type>Character in menu bar at the top of the screen. This window allows you to change fonts, sizes, and letter spacing. Basically, all of your word processing functions.
Point Type/Text box
If you simply click on a blank section of the art board, you can immediately start typing away. This is called Point Type. It is neither inside an object nor along a path. This kind of type is appropriate for small amounts of text that stand independently, such as headlines and titles.
With the type tool selected, you can also create a text container, by dragging the mouse to create a rectangle. When you release the mouse, a flashing marker will appear, and you can being typing. Type inside this container will wrap automatically to fit the area, making this tool perfect for paragraphs and other large bodies of text.
*You can edit the shape of the text container after the fact, and the type will readjust itself accordingly.
Import text
Bringing in text from an outside source is easy. The simplest method is:
-Copy type from a word processor, web-page, or other source (Command+C)
-Then, in Illustrator, click on the artboard with the type tool (or drag a text container)
-Paste (Command+V).
This is often a good idea when dealing with lots of text, because you can take advantage of the more comprehensive spellcheck and grammar check of word processors.
Area Type
To fill a closed object with type, use the Area Type tool. Click on the edge of a shape, and a flashing marker will appear. The fill and stroke of the path will disappear, and you can begin writing or pasting text. Like a text container, the type will hug the contours of the shape automatically.
Type on a Path/Type on an Ellipse, etc.
To create text along the outside of a shape, use the Type on a Path Tool. Much like the area type tool, just click on the outside edge to begin typing. Don't hit return or enter though, this tools works for single lines of type.
The selection arrows allow you to edit the positioning of this type after the fact. When you click on the type, 3 brackets will appear.
• The left bracket adjusts the starting point
• The right bracket adjusts how much type shows
• The Center bracket moves the type along the path.
Type on a Path options:
To edit the appearance of type on a path, go to the top of your screen at click Type>Type on a Path>Type on a Path options.
This allows you to move the type inside the path, outside the path, and flip it's orientation.
Type Effects
At the top of the screen under Effects>Warp, there are various preset type effects, similar to those in Photoshop. Try them out for neat effects!
Appearance Panel: To re-edit effects after they've been committed, use the Appearance Panel. If you can't find it, click on Window>Appearance, up at the top of the screen.
Create Outlines
Classwork:
-Follow along as we explore various ways to edit type.
Homework: Think about a project you'd like to do for the final assignment, using all 3 programs we've learned in here.
Examples:
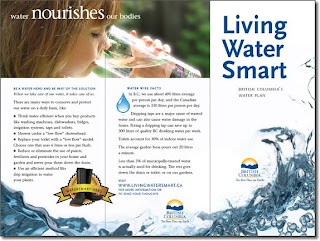
-Brochures
-Portfolios
-CD covers and liner notes
-Page Layout
The Tools:
There are three horizontal type tools: The Type tool, the Area Type tool, and the Type on a path tool. Each of these has a vertical counterpoint.
• Type Tool- Creates a block of type that isn't associated with a path. You can also draw a rectangle with it and enter type inside the rectangle; you can use it to enter type along the edge of an open path; or you can use it to enter type inside a closed path. It is the most versatile of all type tools.
• Area Type Tool- Creates type inside an open or closed path. Lines of type that are create with this tool automatically wrap inside the path.
• Type on a Path Tool- Creates a line of type along the outer edge of an open or closed path.
Character Window
To open the Character Window, click on the "A" symbol on the right hand panel, or go to Window>Type>Character in menu bar at the top of the screen. This window allows you to change fonts, sizes, and letter spacing. Basically, all of your word processing functions.
Point Type/Text box
If you simply click on a blank section of the art board, you can immediately start typing away. This is called Point Type. It is neither inside an object nor along a path. This kind of type is appropriate for small amounts of text that stand independently, such as headlines and titles.
With the type tool selected, you can also create a text container, by dragging the mouse to create a rectangle. When you release the mouse, a flashing marker will appear, and you can being typing. Type inside this container will wrap automatically to fit the area, making this tool perfect for paragraphs and other large bodies of text.
*You can edit the shape of the text container after the fact, and the type will readjust itself accordingly.
Import text
Bringing in text from an outside source is easy. The simplest method is:
-Copy type from a word processor, web-page, or other source (Command+C)
-Then, in Illustrator, click on the artboard with the type tool (or drag a text container)
-Paste (Command+V).
This is often a good idea when dealing with lots of text, because you can take advantage of the more comprehensive spellcheck and grammar check of word processors.
Area Type
To fill a closed object with type, use the Area Type tool. Click on the edge of a shape, and a flashing marker will appear. The fill and stroke of the path will disappear, and you can begin writing or pasting text. Like a text container, the type will hug the contours of the shape automatically.
Type on a Path/Type on an Ellipse, etc.
To create text along the outside of a shape, use the Type on a Path Tool. Much like the area type tool, just click on the outside edge to begin typing. Don't hit return or enter though, this tools works for single lines of type.
The selection arrows allow you to edit the positioning of this type after the fact. When you click on the type, 3 brackets will appear.
• The left bracket adjusts the starting point
• The right bracket adjusts how much type shows
• The Center bracket moves the type along the path.
Type on a Path options:
To edit the appearance of type on a path, go to the top of your screen at click Type>Type on a Path>Type on a Path options.
This allows you to move the type inside the path, outside the path, and flip it's orientation.
Type Effects
At the top of the screen under Effects>Warp, there are various preset type effects, similar to those in Photoshop. Try them out for neat effects!
Appearance Panel: To re-edit effects after they've been committed, use the Appearance Panel. If you can't find it, click on Window>Appearance, up at the top of the screen.
Create Outlines
Classwork:
-Follow along as we explore various ways to edit type.
Homework: Think about a project you'd like to do for the final assignment, using all 3 programs we've learned in here.
Examples:
-Brochures
-Portfolios
-CD covers and liner notes
-Page Layout
Wednesday, July 7, 2010
Class #5: Pen and Shapes




Shape Modes
• Add: Joins the outer edge of selected objects into one compound shape. Think of it like adding to a silhouette.
• Subtract: Subtracts the shape of the object in front from the object in back while preserving the paint attributes of the background object. Think of it like a cookie cutter.
• Intersect: Protects overlapping areas and removes areas that don't.
• Exclude: Removes overlapping areas and preserves everything else.
*Keep in mind which shape is on top when joining or subtracting two overlapping shapes. The top shape is the one removed when subtracting, and it's the top one that retains it's color and properties when another is added to it.
Pen Tool
The pen tool is an incredibly versatile tool, but unfortunately, it is also the most difficult. Mastering it requires patience and practice. I'll show you a few basics, but it will be most beneficial to practice on your own to really get a feel for the tool.
Straight lines:
• To create straight lines, simply click to set an anchor point, then click another area to lay a second anchor point with a connecting path in between. This creates corners with no curve to the line. To close the shape, click back on your starting anchor point.
Curved lines:
• To curve your lines, drag rather than click when setting anchor points. Directional lines (also called bezier curves, or handle bars) will extend beyond the point. These handles move in tandem, and the curve of the line will be determined by the length and direction you move the mouse. The longer the direction line, the steeper or longer the curve.
*Remember, you can always reshape the curves later by using the direct selection tool. It's always best to start with broad shapes, then go back and make refinements.
Class Assignments:
1. Using different colored circles, we will explore the add, subtract, intersect, and exclude functions.
2. We'll then use various tools to recreate snowflake designs.
3. Using the pen tool, we'll recreate a cartoon cat.
4. Using everything we've learned up 'til now, we're gonna tackle the snowman from last week.
Illustrator Essentials Recap
Illustrator creates art out of shapes. These shapes are comprised of paths (the line of edge of a shape) and anchor points (the little boxes along the edge of the shape. By adding to, subtracting from, and stacking various shapes, you can create all kinds of images. Here's a recap of some essentials.
Tools:
• Selection Arrow (V): Selects shapes in their entirety. Allows you to scale, squash, stretch, move, and change the color/stroke of an object. You can also drag a box around multiple shapes to select multiple shapes at once!
• Direct Selection Arrow (A): Selects a path segment or anchor point, depending on where you click. You can pull the anchor points themselves to distort the shape, or use the handles to adjust the curves. This allows for much greater and precise control over an object than the simple Selection Arrow.
•Ellipse (L), Rectangle (M), and other shapes: Basic shape making tools. Click and drag to make a shape, or simply click and type the shape dimensions in the dialog box. Shapes are always editable.
• Arrange the stacking order of objects by going to the top of your screen and selecting Object > Arrange, then picking which direction you'd like to send the shape(s) in question. The shortcut to send an object back or forward a layer is Command + [ or Command + ].
Handy Mouse and Keyboard Functions:
• Hold the shift key while dragging to create shapes in perfect dimensions (circles, squares, etc.).
• Hold the shift key while moving a shape to move it in perfect alignment vertically or horizontally from its original position.
• Hold the option key while moving a shape to create a duplicate. If you hold shift and option together while moving a shape, you can create a duplicate shape and move it in perfect alignment to the original. Very handy when trying to create orderly rows of identical objects (like stars on a flag)!
Other Useful Bits:
• Templates: In the layers panel, click on the drop down menu to the right of the word "Layers". Select template, then make a new layer above it to work on. This allows you to trace imported images. Remember, the idea is to use imported images as template to base your new art on, not as a part of the art itself.
• To get a better view of what you are tracing, hit Command + Y to go into Outline Mode. Command + Y again takes you back out. If you're stuck, and you don't see any colors or fills in your shapes, you may be in Outline Mode inadvertently. Watch out!
Colors:
• Color is edited on bottom of the toolbox. To edit the color of an object, click on the Fill color box (left box). To edit the outline color of an object, click on the Stroke color box (right box). You can also set either to none, using the None button to the lower right of the Stroke box.
• Pick colors by double clicking on the Fill or Stroke box, then use the picker to select a new color. You can also select colors from the swatch panel on the right side of the screen.
*If you can't find a specific panel in any Adobe program, click on "Window" at the top of the screen, then click on the window that you are looking for.
Tools:
• Selection Arrow (V): Selects shapes in their entirety. Allows you to scale, squash, stretch, move, and change the color/stroke of an object. You can also drag a box around multiple shapes to select multiple shapes at once!
• Direct Selection Arrow (A): Selects a path segment or anchor point, depending on where you click. You can pull the anchor points themselves to distort the shape, or use the handles to adjust the curves. This allows for much greater and precise control over an object than the simple Selection Arrow.
•Ellipse (L), Rectangle (M), and other shapes: Basic shape making tools. Click and drag to make a shape, or simply click and type the shape dimensions in the dialog box. Shapes are always editable.
• Arrange the stacking order of objects by going to the top of your screen and selecting Object > Arrange, then picking which direction you'd like to send the shape(s) in question. The shortcut to send an object back or forward a layer is Command + [ or Command + ].
Handy Mouse and Keyboard Functions:
• Hold the shift key while dragging to create shapes in perfect dimensions (circles, squares, etc.).
• Hold the shift key while moving a shape to move it in perfect alignment vertically or horizontally from its original position.
• Hold the option key while moving a shape to create a duplicate. If you hold shift and option together while moving a shape, you can create a duplicate shape and move it in perfect alignment to the original. Very handy when trying to create orderly rows of identical objects (like stars on a flag)!
Other Useful Bits:
• Templates: In the layers panel, click on the drop down menu to the right of the word "Layers". Select template, then make a new layer above it to work on. This allows you to trace imported images. Remember, the idea is to use imported images as template to base your new art on, not as a part of the art itself.
• To get a better view of what you are tracing, hit Command + Y to go into Outline Mode. Command + Y again takes you back out. If you're stuck, and you don't see any colors or fills in your shapes, you may be in Outline Mode inadvertently. Watch out!
Colors:
• Color is edited on bottom of the toolbox. To edit the color of an object, click on the Fill color box (left box). To edit the outline color of an object, click on the Stroke color box (right box). You can also set either to none, using the None button to the lower right of the Stroke box.
• Pick colors by double clicking on the Fill or Stroke box, then use the picker to select a new color. You can also select colors from the swatch panel on the right side of the screen.
*If you can't find a specific panel in any Adobe program, click on "Window" at the top of the screen, then click on the window that you are looking for.
Wednesday, June 30, 2010
Class #4: Getting Started in Illustrator





Topics to cover:
Examples of Vector Art
Opening
Saving
Place
If you would like to place an image into an already open document, hit Command+D, or File>Place.
Artboard
ArtBoard: Printable Area
Working area: All shapes and images will save with the file, but they won't be printable.
*To change the artboard size, go to File>Document Setup>Artboard
Toolbox
-Selection Tool
-Direct Selection Tool
-Rectangle, Ellipse, Polygon, Star Tools
-Fill and Stroke
-EyeDropper
-Pen Tool
-Align Objects
Collapsable Panels
Swatches
Use the swatch panel to choose and store default and user defined colors
Template
In the layers panel, click on the drop down menu to the right of the word "Layers". Select template, then make a new layer. This will allow you to trace imported images.
To get a better view of what you are tracing, hit Command + Y to go into Outline Mode. Very helpful.
Shape Modes:
-Add: Joins the outer edge of selected objects into one compound shape. Think of it like adding to a silhouette.
-Subtract: Subtracts the shape of the object in front from the object in back while preserving the paint attributes of the backgrond object. Think of it like a cookie cutter.
-Intersect: Protects overlapping areas and removes areas that don't.
-Exclude: Removes overlapping areas and preserves everything else.
In Class Assignments:
1. First, follow along as I demonstrate a few key tools. Try and get a feel for each tool, and the logic behind illustrator. Think polygons and overlapping shapes. Familiarize yourself with zooming in and out, using the space bar and mouse to move around the document, and switching between full screen and regular mode. It's easy to get lost in Illustrator when you're zoomed in all the way, so watch out!
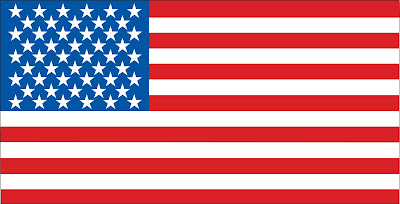
2. American flag (basic shapes)
-Using File>Place, bring up the American flag image.
-Turn it into a template in the drop down menu in the layers panel.
-On a new layer, use the swatch palette and the shape tools to recreate flag.
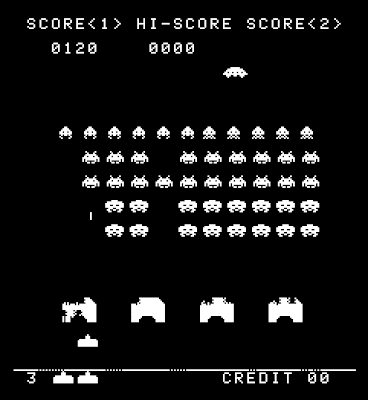
3. Space Invaders (pathfinder)
-Recreate the iconic Space Invaders using the pen tool, shape tools, and pathfinders.
4.Snowman
-Use everything we've learned today to build a snowman!
Illustrator Notes






In contrast to Photoshop, where images are represented by tiny dots of color, images in Illustrator are represented by points, lines curves, and polygons. Here's what Wikipedia has to say on the subject:
"Vector graphics files store the lines, shapes and colors that make up an image as mathematical formulae. A vector graphics program uses these mathematical formulae to construct the screen image, building the best quality image possible, given the screen resolution. The mathematical formulae determine where the dots that make up the image should be placed for the best results when displaying the image. Since these formulae can produce an image scalable to any size and detail, the quality of the image is limited only by the resolution of the display, and the file size of vector data generating the image stays the same.
Vector editors are often better for page layout, typography, logos, sharp-edged artistic illustrations (e.g. cartoons, clip art, complex geometric patterns), technical illustrations, diagramming and flowcharting. Bitmap editors are more suitable for retouching, photo processing, photorealistic illustrations, collage, and illustrations drawn by hand with a pen tablet."
Wednesday, June 23, 2010
Class #3: Layers, Blending Modes, and Image Adjustment







Our third and final class on Photoshop will delve a bit deeper into photo manipulation and adjustments. We'll accomplish this using Blending Modes, Opacity, and Image>Adjustments.
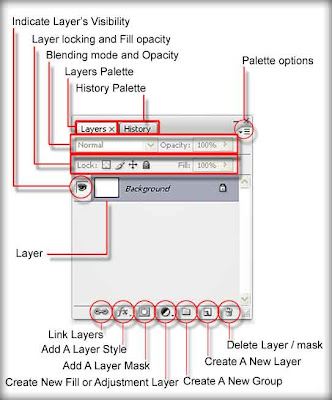
Layers Palette:

• Blend Mode is how that layer reacts with and/or affects the layer below. The most common mode is Normal. The others create many different effects. Try experimenting with the various modes.
• Opacity sets how much the layer below is hidden or revealed. 100% opacity is fully opaque, while 1% opacity is almost transparent.
• Fill Level is similar to Opacity, but only affects the pixels in the layer and not any layer style that has been applied to the layer.
• Layer Lock Options allow you to lock a layer to protect it. By default the Background layer is fully locked and shows a little lock icon. The partial lock options are:
Lock Transparency – No changes will affect transparent areas
Lock Image (paintbrush icon) – No changes can affect the pixels on the layer
Lock Position (four headed arrow) – Pixels can not be moved on the layer
•You can only affect the Active (selected) layer. A layer shows Active by the dark blue Highlighting and the paint brush icon.
Adjustment Layers
Brightness, contrast, exposure, hue, or saturation controls are located in the top menu bar, under "Image", then "Adjustments".
Brightness/Contrast: Pretty self explanatory. Brightness/Contrast is easy to use, but limited in scope.
Curves: Curves allows you to adjust an image's mid-tones, highlights, and shadows individually.
Exposure: Exposure allows you to make tonal adjustments in several areas:
-Exposure slider adjusts the highlight end of the tonal scale with minimal effect in the extreme shadows
-Offset darkens the shadows and midtones with minimal affect on the highlights.
Hue/Saturation:
Color Balance:
In class Assignments:
Flower
•Hue/Saturate
•Color Balance
•Blending Modes
Underexposed Photo
•Brightness/Contrast
•Curves
•Exposure
T-shirt
•Blending modes, Type, etc.
Collage
*You will need to find a way to save your work files from each class, so that I may have a record of the class assignments. I will collect them at the end of the semester. Flash drives are probably the best way to accomplish this, and they're pretty cheap these days.
Tools and Shortcuts

Here are few handy shortcuts that will help your navigation of Photoshop easier. Most of these apply across the Creative Suite as well. Obviously it takes a while to get the hang of these things, but once they start to make sense you'll become all the faster for it.
New File (command+N)
Open (command+O)
Save (command+S)
Go back one step (command+Z) (to redo, hit command+Z again)
To continue going back steps (command+option+Z)
Zoom In (Command +)
Zoom Out (Command -)
Move the image while zoomed in (Hold space bar and move around with the mouse)
Full Screen Mode (F)
Hide/Show Toolbox and Windows (Tab)
Copy (Command+C)
Cut (Command+X)
Paste(Command+V)
Enlarge Brush/Eraser/Clone Stamp/Burn/Dodge etc. tool ( ] )
Shrink Brush/Eraser/Clone Stamp/Burn/Dodge etc. tool ( [ )
Add to Selection (with lasso or selection tool selected, hold shift and drag to add to existing selection)
Subtract from Selection (with lasso or selection tool selected, hold option and drag to add to existing selection)
When I say Command, I mean the apple key next to the space bar. When I say Option, i mean the small key next to Command. Good luck!
Wednesday, June 16, 2010
Photoshop Class #2




Hello class! I'll be using blogger to upload class materials and examples, class notes, and links to helpful online resources. When we do class assignments, we'll pull images off here.
Topics to cover:
Basic Document Editing
Whether you start a new, blank document, or open an existing image, the most basic editing you can do is to the file itself. Many of these simple tools are found under "Image", in the menu bar at the top of the screen.
•Mode
-RGB:
-CMYK
-Grayscale
•Image Size
-Allows you to readjust the scale, resolution, and dimensions of your file.
•Canvas Size
-Allows you to readjust the dimensions of your file, without distorting your existing images.
•Image Rotate
-Allows you to rotate the entire canvas.
• Crop tool:
-In the tool box, select the crop icon, then drag a box around the part of the image you want to remain. Hit enter, and everything outside your selected area will be trimmed off.
Image Manipulation
•Spot Healing Brush
-Click on the band-aid icon. Hold the option key, then click on an area near the blemish you want to remove. This gives the tool an idea of what the affected area should look like.
•Red Eye Correction
-click and hold on the band-aid icon. Select the red eye correction tool. Click on red pupils.
Adding Text
-Select the "T" icon from the toolbox, or simply press the letter T. Click in the image to start a new line. When finished typing, press enter to commit. To re-edit type, click within the text with the type tool selected.
-Be mindful of font, size, and justification.
-Try vertical type.
-Layer> Layer Style> Stroke, Drop Shadow, Emboss, etc.
-Warp your text for neat effects!
In Class Assignments:
1. Open blemish.jpg
2. Rotate canvas to correct orientation.
3. Save. Discuss file formats.
4. Remove "after" shot using crop tool.
5. Using canvas size, add space to the right of the "before" shot.
6. Select the "before" shot with the rectangular marquee. Then, copy and paste it to the right of the original image.
7. Using the spot healing brush, healing brush, and clone stamp, airbrush out blemishes. Save when done.
Then...
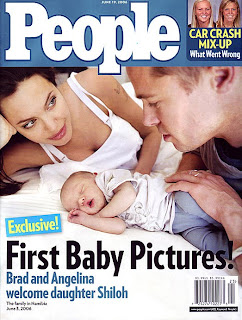
1. Open redeye.jpg
2. Using red eye tool, correct baby's red eye.
3. Save
Next...
1. Open CDassignment.jpg.
2. Follow along as we crop an artist's image, drag into new document, then add type and graphic elements to create a CD cover.
3. Try it out yourself! I will be around to assist you.
Subscribe to:
Posts (Atom)